Esquema de cores é um tema que merece a sua atenção.
E vou logo dizendo o porquê.
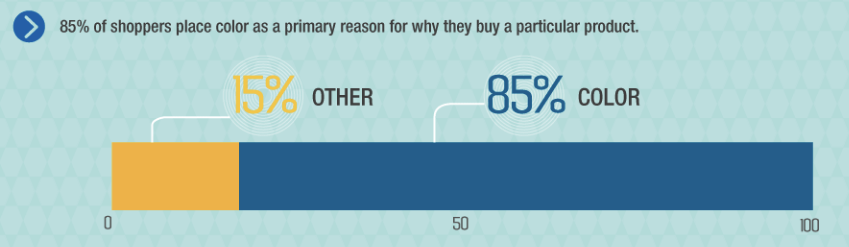
Você sabia que 85 por cento dos consumidores baseiam suas decisões de compra em cores?
É verdade.
A princípio, achei essa informação inacreditável.
Mas depois de pensar um pouco e considerar o quanto os humanos são direcionados pelo visual, fez todo o sentido.
Os estímulos visuais guiam praticamente todas as nossas ações.
Então, por que seria diferente em relação às compras?
Pense nas maiores marcas do mundo.
Para o McDonald’s, as cores são vermelho e amarelo.
Para a Dell, é o azul.
E assim por diante.
Qual deve ser a sua cor, o esquema de cores da sua marca? Neste artigo, trago informações e dicas para guiar a sua estratégia.
Boa leitura!
Cores e marcas
Como todo mundo sabe, estabelecer uma identidade de marca sólida é extremamente importante.
É um ingrediente essencial para construir confiança, deixar os clientes confortáveis e criar defensores da marca.
E o que é parte integral de uma marca?
O logo.
O esquema de cores que uma empresa escolhe para o seu logo ficará eternamente associado com a identidade da marca.
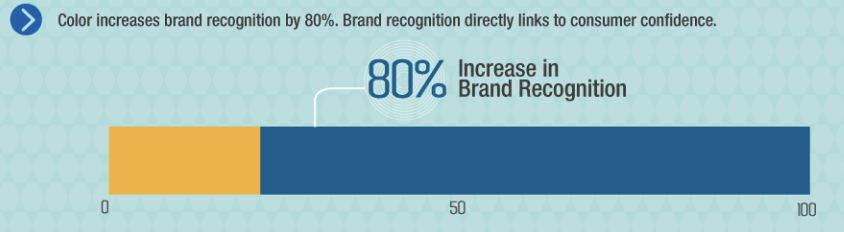
De acordo com pesquisas, a cor aumenta o reconhecimento da marca em 80 por cento.
Portanto, acho justo dizer que o esquema de cores é muito importante.
Mas tem algo mais que é preciso lembrar:.aA cor da marca está relacionada com o valor dela.
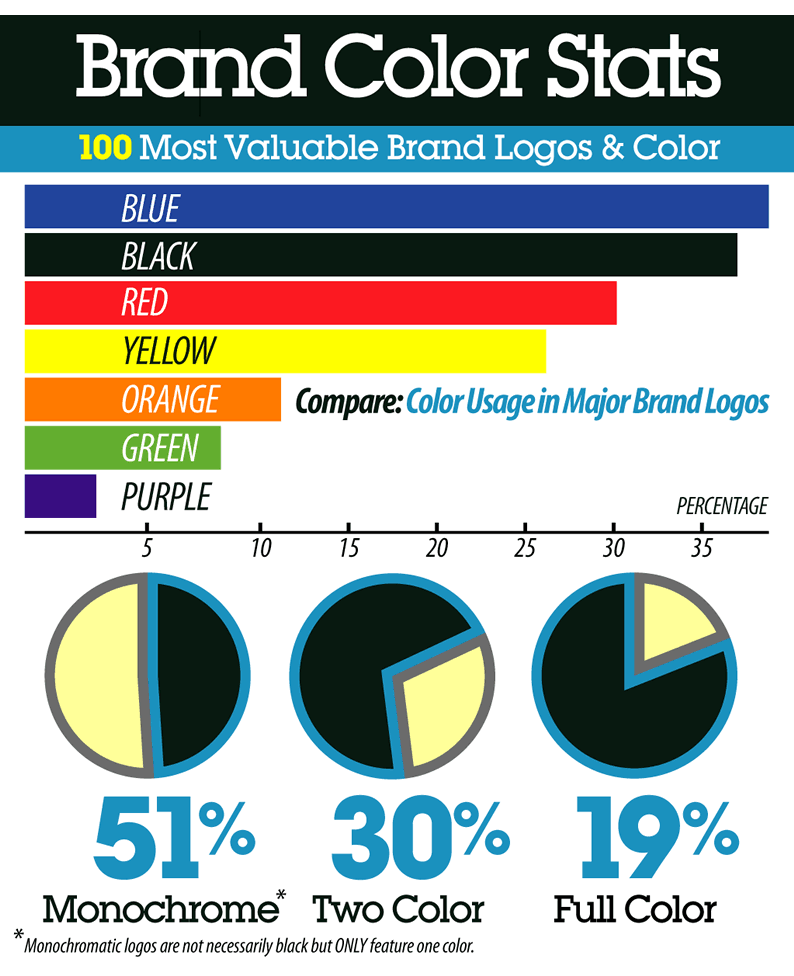
Claro, há uma troca entre causa/efeito, mas dê só uma olhada nestes dados:
Marcas de peso se importam com as cores. E muito!
Se você alterar as cores de uma marca existente, isso muda completamente o modo como aquela marca é percebida.
Veja estes exemplos da TheLogoFactory.com
Você é capaz de identificar os logos artificiais imediatamente, e você sente algo diferente sobre aquela marca!
Como criar um esquema de cores para o sua marca?
Assim como é crucial definir a cor certa para a sua marca, escolher o esquema de cores para o site é igualmente importante.
Não escolha o seu esquema de cores aleatoriamente, nem baseado em “qualquer coisa que fique legal”.
Claro, você deve investir em uma estética incrível para “dar destaque,” mas é preciso pensar bastante sobre o esquema de cores para o site.
Por quê?
“As pessoas fazem um julgamento subconsciente sobre um ambiente ou produto nos primeiros 90 segundos de visualização. Entre 62 e 90 por cento desse julgamento é baseado exclusivamente no esquema de cores.”
Se você escolher o esquema de cores certo, que seja naturalmente direcionado para o seu público, você já tem meio caminho andado.
A seguir, vou mostrar 12 dicas essenciais para escolher o melhor esquema de cores para o site, baseado em pesquisas e na minha experiência pessoal.
1. Entenda como as cores afetam a emoção
Minha primeira recomendação é que que você entenda como as cores afetam as pessoas em nível emocional.
Veja uma análise de como diversas cores de botões de CTA afetam consumidores na América do Norte:
Note que o impacto da cor pode variar dependendo da localização geográfica.
Por exemplo, uma cor que tem apelo para os consumidores americanos pode não ter o mesmo apelo para consumidores indianos.
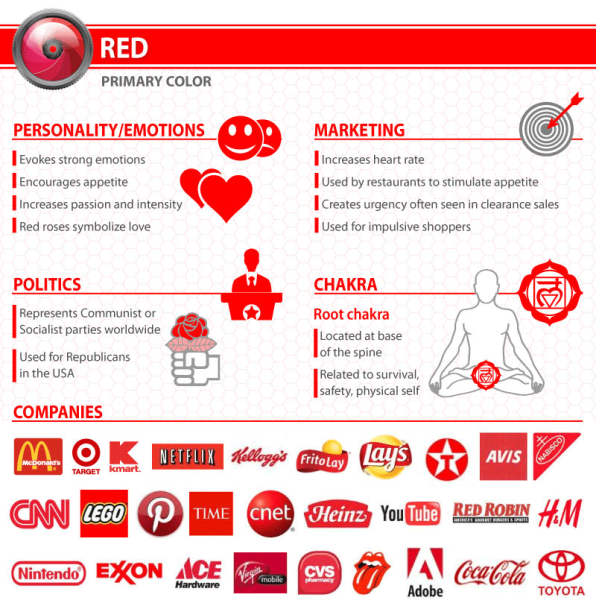
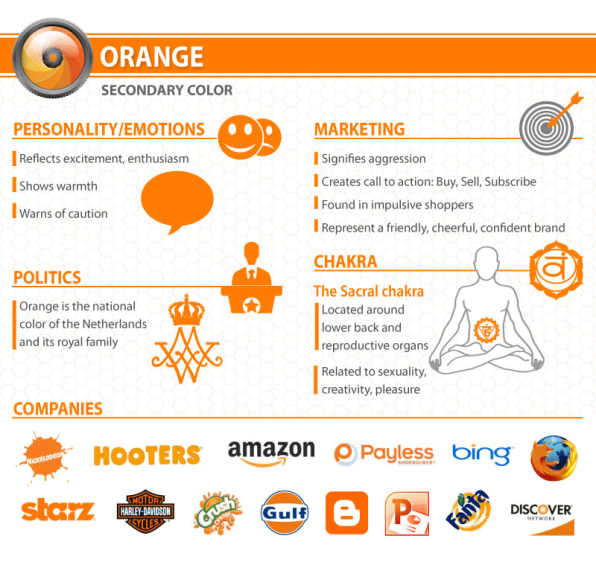
Também encontrei o Guia Emocional das Cores, que explica as emoções que nós associamos com as cores e inclui exemplos de marcas que usam cada cor.
Recomendo que você dê uma olhada nesses exemplos e pense um pouco sobre as implicações psicológicas de diferentes cores.
2. Pense no seu público geral
Agora, quero que você reflita sobre o seu público-alvo.
Para quem você está tentando falar e vender?
Que tipo de sentimento você está tentando estimular?
É extremamente importante que você se pergunte isso.
Recomendo que você dê uma olhada nesta informação da Fast Company, que explica as emoções e a psicologia por trás das cores comuns.
Considere a personalidade e os sentimentos do seu público-alvo.
Em seguida, escolha a cor primária mais adequada para o esquema de cores do seu site.
Por exemplo, se você é uma empresa que vende alimentos orgânicos, verde é provavelmente a melhor cor para o seu site, pois é uma cor que lembra saúde e natureza.
3. Considere o sexo
Embora isso não se aplique a todos, algumas empresas priorizam um sexo específico.
Se a sua empresa é assim, você precisa saber quais são as cores que atraem e repelem homens e mulheres.
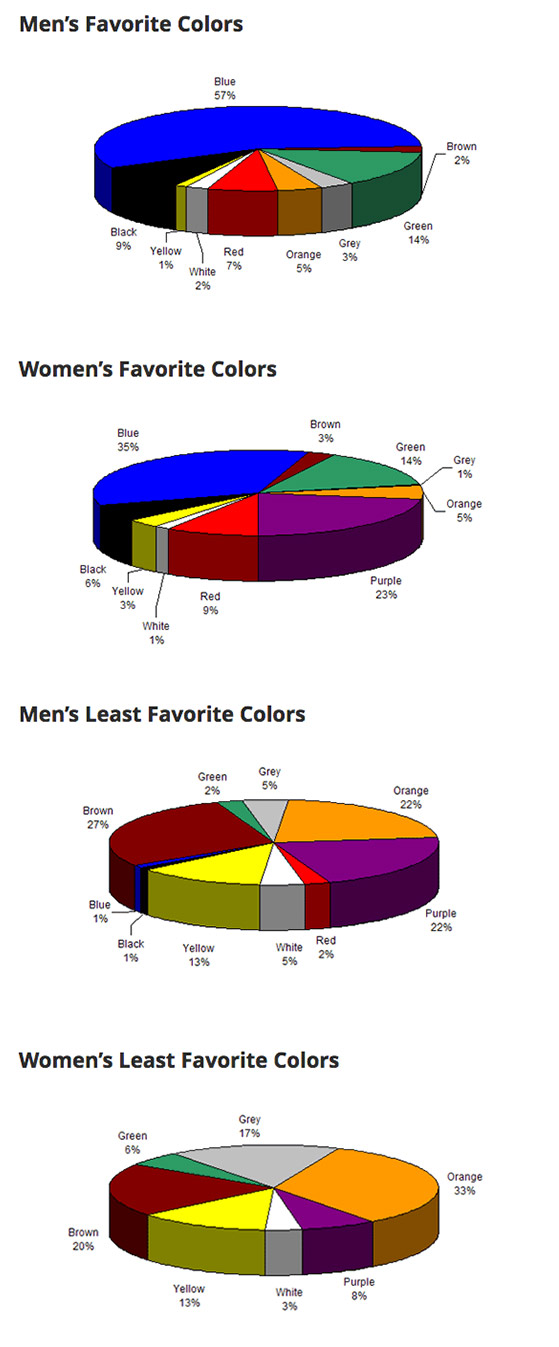
Uma pesquisa do Joe Hallock sobre Atribuições de Cores descobriu que, em geral, cada sexo tem preferências de cor definitivas.
Veja abaixo:
Como você pode ver, os homens gostam muito de azul e não gostam de marrom e roxo.
Mulheres gostam de azul e roxo e não gostam de marrom e laranja.
Essa é mais uma informação para você levar em conta.
4. Considere a faixa etária
Faixa etária é algo sobre o qual você deve pensar e que talvez não seja óbvio.
Sabia que as preferências de cores de uma pessoa podem mudar com a idade?
De acordo com a pesquisa do Joe Hallock, é verdade.
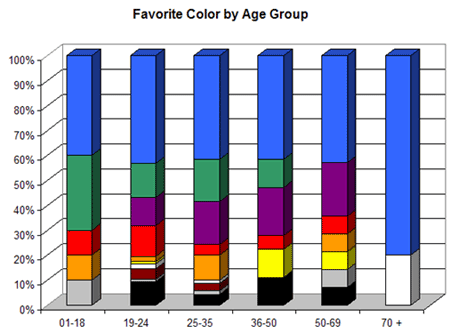
Veja as cores favoritas das pessoas de acordo com a faixa etária:
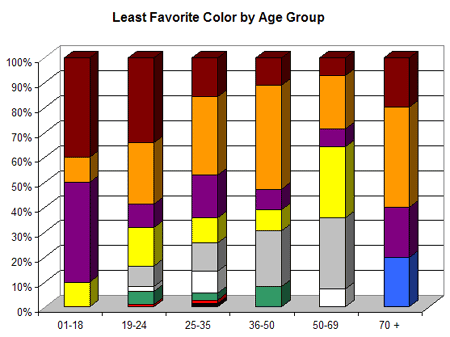
Estas são as cores que menos agradam, de acordo com a faixa etária.
Se o seu público tem uma faixa etária predominante, então, isso é mais um fator que você precisa considerar.
5. Faça “o teste da cor”
Se precisar de ajuda para decidir uma cor primária, faça este teste do Grasshopper.
O teste inclui perguntas como “o que melhor define os seus clientes” e “que tipo de produto você oferece.”
É rápido e fácil (são só sete perguntas), mas pode te colocar na direção certa, caso você esteja confuso em relação a qual caminho seguir.
6. Abandone seus preconceitos
Existe um erro que eu já vi muitas empresas cometerem na hora de escolher um esquema de cores.
E esse erro é basear a escolha em preferências pessoais em vez de psicologia.
Se azul é a sua cor favorita, é tentador usar azul como sua cor primária.
Mas se você é uma empresa de cosméticos que busca atingir um público feminino, isso seria um erro, e seria bem melhor usar roxo ou rosa.
Lembre-se disso, pois você não quer que as suas preferências pessoais lhe custem vendas e diluam sua marca em longo prazo.
7. Escolha quantas cores você vai usar
A essa altura, você já deve ter uma cor primária em mente.
Agora, chegou a hora de escolher quantas cores você quer usar no total.
Embora não exista fórmula definitiva nisso, gostaria de mostrar algo conhecido como a regra 60-30-10.
Para encurtar a história, essa regra é utilizada para criar esquema de cores em áreas como design de interiores e moda e envolve dividir as três cores em porcentagens para criar uma “harmonia perfeita.”
Veja como funciona:
- 60 por cento de uma cor dominante
- 30 por cento de uma cor secundária
- 10 por cento de uma cor de acabamento.
Isso significa que a cor primária vai corresponder a aproximadamente 60 por cento do espaço do seu site, a cor secundária a 30 por cento, e a cor de acabamento a 10 por cento.
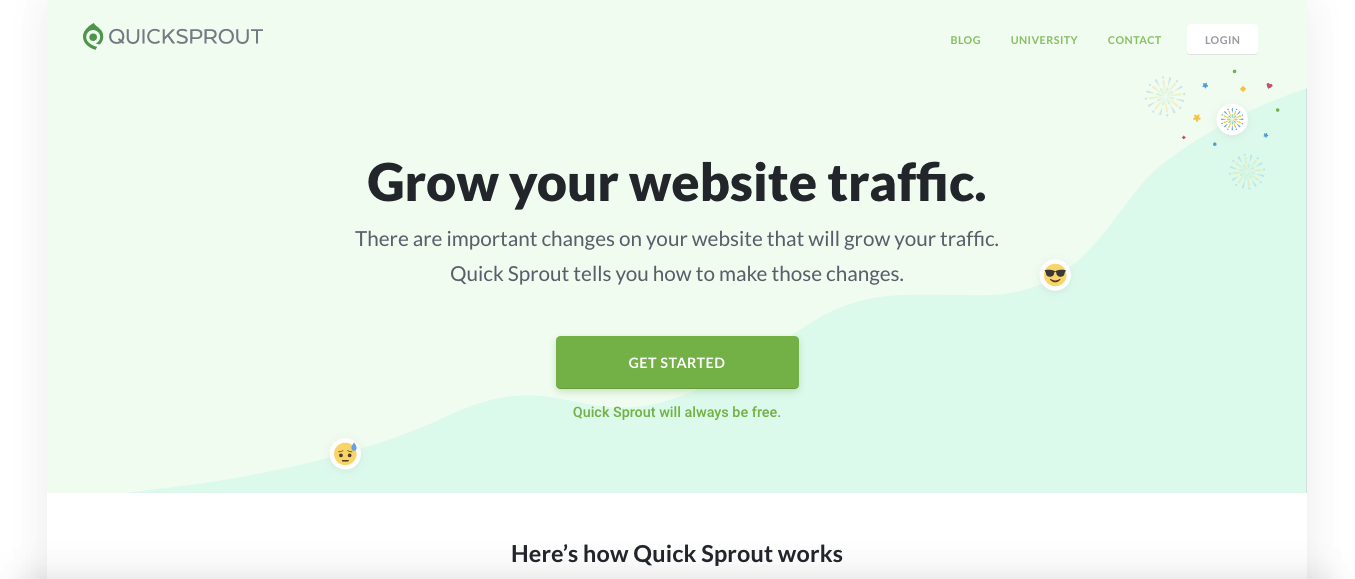
Se quiser um exemplo da regra 60-30-10, é só olhar o Quick Sprout.
Note como o verde é a cor primária, branco é a cor secundária e preto é a cor de acabamento.
Resumindo, isso significa que o número ideal de cores para o site é… que rufem os tambores!
Três.
Não estou dizendo que você tem que usar três cores, mas é um bom número para trabalhar.
Usar mais de três cores pode deixar seu site complicado ou simplesmente feio.
8. Escolha seu conjunto de cores
Agora, você precisa determinar qual conjunto de cores você quer usar.
Não sou especialista em design, mas uma coisa que você definitivamente precisa ter é contraste.
Eu pessoalmente prefiro sites que usam fundo de cores claras com contraste mais escuro em primeiro plano.
Isso torna o site visualmente mais agradável para os seus visitantes e cria certo apelo estético.
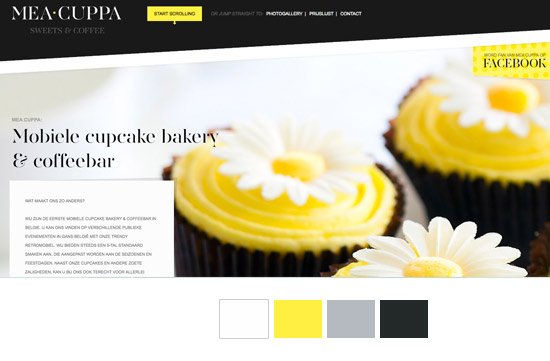
Veja um bom exemplo:
Por outro lado, existem sites que utilizam fundo escuro muito bem.
Veja o Wonder Bread, por exemplo:
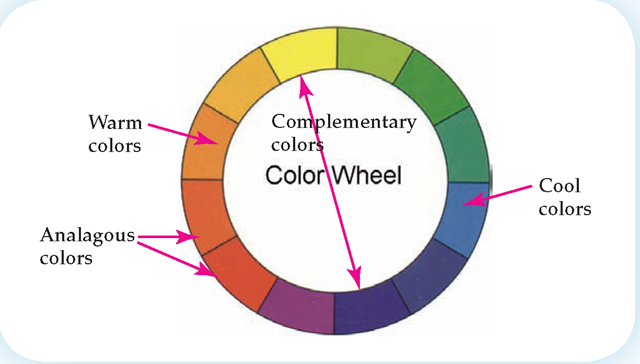
9. Consulte o círculo cromático
Lembra quando você estudou sobre o “círculo cromático” na aula de artes?
Bem, ele pode te ajudar muito a escolher um esquema de cores para o site.
O que você tem que fazer é escolher entre “cores análogas” que são semelhantes e próximas no círculo cromático e “cores complementares” que são diretamente opostas no círculo cromático.
Veja abaixo:
Um par de cores complementares pode ser amarelo e roxo.
Outro pode ser verde e laranja.
Um par de cores análogas pode ser vermelho e laranja.
Outro pode ser verde e azul.
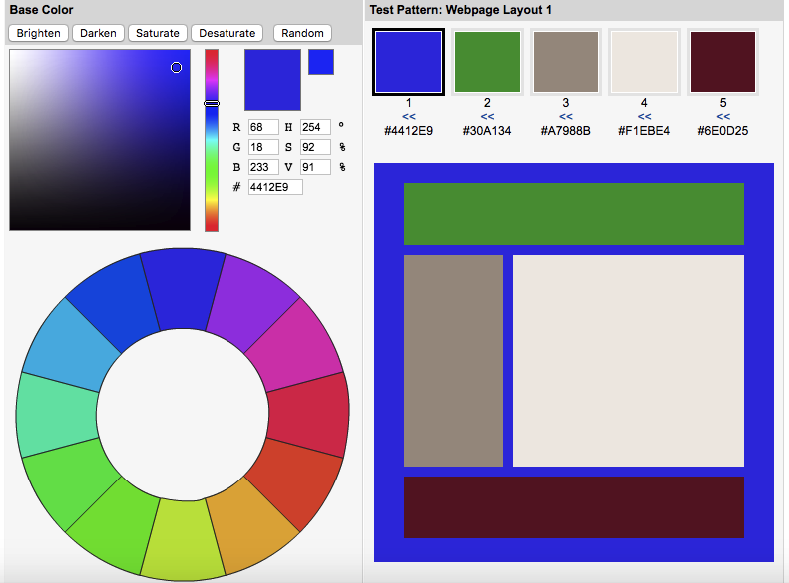
10. Utilize ferramentas
Uma dica para agilizar o processo.
Use uma ferramenta como a Colorspire.
Ela oferece um jeito fácil e rápido de testar diferentes combinações de cores para dar uma ideia de como elas ficariam no seu site.
Isso pode economizar o seu tempo e deve ajudar a encontrar a combinação certa de cores.
Caso você não goste do Colorspire, ainda neste artigo, vou trazer uma lista de ferramentas incríveis para escolher o esquema de cores do site.
11. Observe a concorrência
Você também pode aprender muito com os seus concorrentes no mercado.
Recomendo que você observe pelo menos três sites de concorrentes diretos e procure por padrões no esquema de cores.
Isso deve dar uma noção dos tipos de tons que eles estão usando.
Daí para frente, você precisa escolher entre duas opções.
- Criar um esquema de cores semelhante que se adeque ao molde convencional.
- Tomar a direção oposta para se diferenciar do resto.
Particularmente, recomendo a segunda opção caso você queira se estabelecer como uma marca diferenciada.
12. Compare alguns esquemas de cores diferentes
É o seguinte: não é obrigatório se comprometer com o primeiro esquema de cores que você criar.
Na verdade, isso pode ser bem limitador.
Sugiro que você crie três ou quatro esquemas de cores diferentes e compare cada um lado a lado.
Peça aos seus colegas ou sócios para fazer o mesmo para ter uma noção do que funciona e do que não funciona.
Em seguida, elimine as opções até encontrar o esquema de cores perfeito para a sua marca.
Ferramentas para escolher o esquema de cores
Bem, agora que você já entendeu o poder das cores para a sua estratégia, resta colocar a mão na massa e começar a trabalhar a imaginação.
Para isso, existem várias ferramentas disponíveis. Vamos conhecê-las?
Kuler
Feita por uma comunidade online de designers, é uma ferramenta gratuita do Adobe que permite criar, explorar e compartilhar diversos temas de cores.
Para criar a paleta perfeita, basta selecionar uma cor de base e aplicar regras de cores da página – que, aliás, é toda em português.
Depois, é só converter seus temas de cores em amostras Pantone e baixá-las para usar em seus trabalhos.
Colour Lovers
A colour lovers nasceu de uma comunidade internacional para cultivar o designer que existe dentro de cada um de nós.
Simples de usar, é uma ótima ferramenta para se inspirar e compartilhar ideias, seja para a criação de pequenos projetos ou de uma verdadeira obra de arte.
Afinal, a comunidade conta hoje com nada menos que 8 milhões de usuários no mundo inteiro, que já criaram 10.017.315 cores, 4.663.475 paletas e 5.822.401 padrões (números do momento em que escrevia este artigo).
Color Scheme Designer – Palleton
Ferramenta simples, porém bastante completa para montar o seu design.
Nela, você pode fazer a simulação da paleta ideal testando e combinando milhares de cores diferentes.
Você também consegue compartilhar a sua paleta por meio do site, gerando um link para ela quando estiver pronta.
SpyColor.com
O SpyColor é um serviço gratuito que fornece informações sobre qualquer cor, incluindo conversões para muitos modelos de cores, como:
- RGB
- CMYK
- HSL
- HSV
- XYZ.
Além disso, também com esquemas de harmonização, cores complementares, analógicas e monocromáticas.
Pictaculous
O Pictaculous funciona de uma forma bastante interessante.
Isso porque ele permite que você faça o upload de uma foto da sua preferência, para, então, reproduzir uma combinação de cores parecida.
Assim, você não precisa se preocupar em tentar achar a paleta ideal para usar no seu projeto de forma manual.
Color Hunter
A Color Hunter é uma plataforma gratuita com milhares de paletas com cores da moda escolhidas a dedo.
Além disso, as coleções são abertas e todos os usuários são bem-vindos para criar e enviar suas próprias combinações.
A ideia é manter a ferramenta sempre diversificada e colaborativa, uma vez que cada paleta se torna pública, não pertencendo aos criadores e nem à própria Color Hunter.
Color Palette Generation
Assim como o Pictaculous, funciona a partir do upload de uma foto, gerando uma paleta com base nas cores da imagem.
Color Wizard
Funciona assim: quando você escolhe uma cor na lista exibida na página, a plataforma mostrará em retorno uma série de cores correspondentes.
A ideia é trazer opções complementares e análogas, assim como variações cromáticas e de tonalidade para o seu projeto.
TinEye
Essa plataforma é uma ferramenta de busca por cores com base em imagens.
Até o momento, eles já extraíram cores de 20 milhões de imagens do Creative Commons no Flickr para torná-las pesquisáveis por cor.
ColorExplorer
Como a própria plataforma se define, o ColorExplorer é uma caixa de ferramentas online para trabalhar com paletas de cores.
Com ele, você pode criar, gerenciar e avaliar paletas de cores de maneira rápida e fácil para uso em design gráfico, projetos da web, layouts e muito mais.
Colormunki
Essa ferramenta promete surpreender perfeccionistas de cores que buscam simplicidade.
Entre outras funções, ele também oferece uma maneira simples de calibrar a cor da sua câmera, monitor, projetor e impressora para garantir que a cor que você vê é exatamente a cor que você obterá no produto final.
Colr.org
Essa também é uma plataforma bastante simples e que existe desde 2005, oferecendo aos usuários a possibilidade de brincar com cores diferentes.
Assim como outras ferramentas já apresentadas neste post, a Colr.org também permite que você estude, a partir do upload da uma imagem, a variedade de cores disponíveis na foto que escolher.
Colors on the Web
Ótima ferramenta tanto para quem pretende buscar inspirações quanto para quem quer aprender um pouco mais sobre as teorias das cores.
Entre os estudos disponíveis no site, você vai encontrar artigos sobre:
- Teoria das Cores: A ciência de como usar e combinar cores
- A roda de cores: A base para tudo
- Combinações de cores: Como combinar cores e criar esquemas de cores
- Física de cor
- Cores na Web: desafios e oportunidades especiais.
O que é a Harmonia das Cores?
Já sabemos que existem por aí mais cores do que nossos dedos podem contar.
Então, de que forma podemos usá-las criando uma sensação agradável para quem as observa? Certamente, isso não é feito de maneira aleatória.
E é por isso que existe o estudo da chamada harmonia das cores: são aquelas que, quando combinadas, produzem na gente determinadas sensações.
Quais são as harmonias das cores?
Para harmonizar as cores, o círculo cromático – ou roda das cores – é fundamental.
Ele é composto por 12 cores: três primárias, três secundárias e seis terciárias.
Entender as diferentes formas de explorar a roda de cores é o primeiro passo para criar a harmonização ideal para o seu projeto – e há várias formas de fazer isso.
Vamos, então, conhecer as principais harmonias de cores.
Harmonia das Cores Monocromática
Esta é a melhor opção quando a ideia é causar no público uma única emoção, incentivando nele uma ação específica.
Nesse caso, as tonalidades podem até mudar, mas, de maneira geral, ficam todas no mesmo matiz.
Por exemplo, um design que trabalhe com vários tons de de verde, que nos remete à natureza, poderia perfeitamente representar uma marca de produtos orgânicos e saudáveis.
Dica: para não deixar o seu design muito “sem graça”, aposte em luzes e sombras. Normalmente, dá um efeito bem legal.
Harmonia das Cores Análoga
É quando se combina uma cor com duas cores vizinhas da roda de cores.
Ou seja, pega-se uma cor dominante e as outras duas são usadas para complementar a harmonização. Logo, carece de contraste.
Por outro lado, por se basear em cores parecidas, essa combinação geralmente é bastante agradável, trazendo sensação de tranquilidade.
Harmonia das Cores Complementar
Já o esquema complementar aposta em cores opostas da roda cromática (180o) para a harmonização, como juntar cores frias e quentes ou primárias e secundárias, por exemplo.
Ao escolher essa opção, é sempre bom ter cuidado se a ideia for usá-la em todo seu layout.
Embora cores complementares passem a sensação de alegria quando bem utilizadas, um contraste muito forte pode acabar influenciando o leitor negativamente, cansando a visão dele rapidinho.
Em vez disso, que tal deixar essa combinação para botões de calls to action?
Assim, eles ficam chamativos sem ocupar um espaço significativo da página a ponto de fatigar o usuário.
Se quiser resultados ainda melhores, procure escolher entre cores frias e quentes
Harmonia de Cores Triádica
Aqui, usa-se um tripé de cores equidistantes dentro do círculo de cores, dando um contraste bem bacana e mais equilibrado.
É uma forma de aproveitar as diferentes temperaturas cromáticas sem que isso torne o resultado final cansativo aos olhos.
Seu uso é quase sempre certeiro, e não é à toa que esse esquema de cores costuma ser o favorito entre os designers.
Um exemplo bastante comum é dessa tríade é a utilização das cores vermelho, azul e amarelo juntas.
Para não incomodar os olhos, a dica é sempre deixar a cor de maior destaque para os detalhes, como o vermelho para o call to action, enquanto as outras duas ocupam maiores espaços no desenho.
Harmonia das Cores Complementar Dividida
Essa harmonização é feita a partir de uma cor complementar e suas análogas.
Isso porque, uma vez que as cores complementares são opostas, o contraste entre elas pode incomodar.
Em vez disso, escolher cores análogas à cor complementar pode dar aquela suavizada.
Por exemplo: verde (complementar do laranja), junto com vermelho e laranja claro (análogas ao laranja).
Ao incluir o vermelho e o laranja claro com o verde, ao invés do laranja em si, o contraste não tem tanto peso e a variedade de cores fica mais rica e harmoniosa.
A técnica é bastante usada em restaurantes de comidas natural, por exemplo, passando ideia de vitalidade e ao mesmo tempo de equilíbrio, sem o uso de cores chamativas ou até mesmo agressivas que vemos em alguns fast foods.
Harmonia de Cores Complementar Composta [Tetrádica]
Também chamada de dupla complementar, essa harmonia é feita a partir de dois pares de cores complementares entre si.
Por exemplo: laranja e azul (complementares) junto com vermelho e verde (também complementares entre si).
É uma forma de usar várias cores para deixar tudo mais alegre, sem viajar demais na escolha da composição do cenário.
O desafio, porém, está em acertar a proporção ideal de cada uma dessas cores.
Para quem trabalha com o público infantil, essa certamente é a escolha mais indicada.
Embora complexo, seu o uso pode resultar em um festival de cores em total harmonia – essencial para chamar a atenção dos pequenos.
Ferramentas de Harmonia de Cores
Sim, eu entendo. É muita informação até aqui.
E se só de pensar nesse monte de cores já dá um nó na nossa cabeça, imagine na hora de colocar em prática a harmonização perfeita para sua estratégia.
Ainda bem que também para isso há ferramentas super interessantes.
Eu separei duas:
- Coolors.us: a partir de uma única cor, a plataforma consegue gerar diversas combinações de cores e paletas de até 5 tons diferentes em segundos.
- Perbang.dk: este site oferece a oportunidade de testar várias funções diferentes (algoritmos de busca, cores dinâmicas, SEO, estruturas de informação, desempenho em geral, soluções de hospedagem, etc). A seção de cores, por sua vez, é super completa e gera harmonização de todos os tons que você imaginar. As conversões são feitas ainda para mais de 10 sistemas cores.
Conclusão
Você não precisa ser um artista de renome mundial para criar um esquema de cores funcional para o seu site.
É tudo uma questão de entender a psicologia por trás da cor e os sentimentos que as diversas cores estimulam e seus significados.
Você também precisa ter uma compreensão básica da regra 60-30-10 e de como o círculo cromático funciona.
Com um pouco de experimentação e tentativa e erro, você deve ser capaz de criar o esquema de cores perfeito para o seu site.
Em longo prazo, isso vai permitir que você se conecte emocionalmente com mais visitantes.
É algo que pode contribuir para que você tenha uma taxa de rejeição menor, mais tempo de duração de visita e uma taxa de conversão mais alta.
E tudo isso pode ter um impacto extremamente positivo no seu negócio.
Antes de ir embora, conte nos comentários: quais fatores você leva em conta ao escolher um esquema de cores?
































Comentários (0)